
Dribbble Splash Screen Png By Krishnajith Reverasite
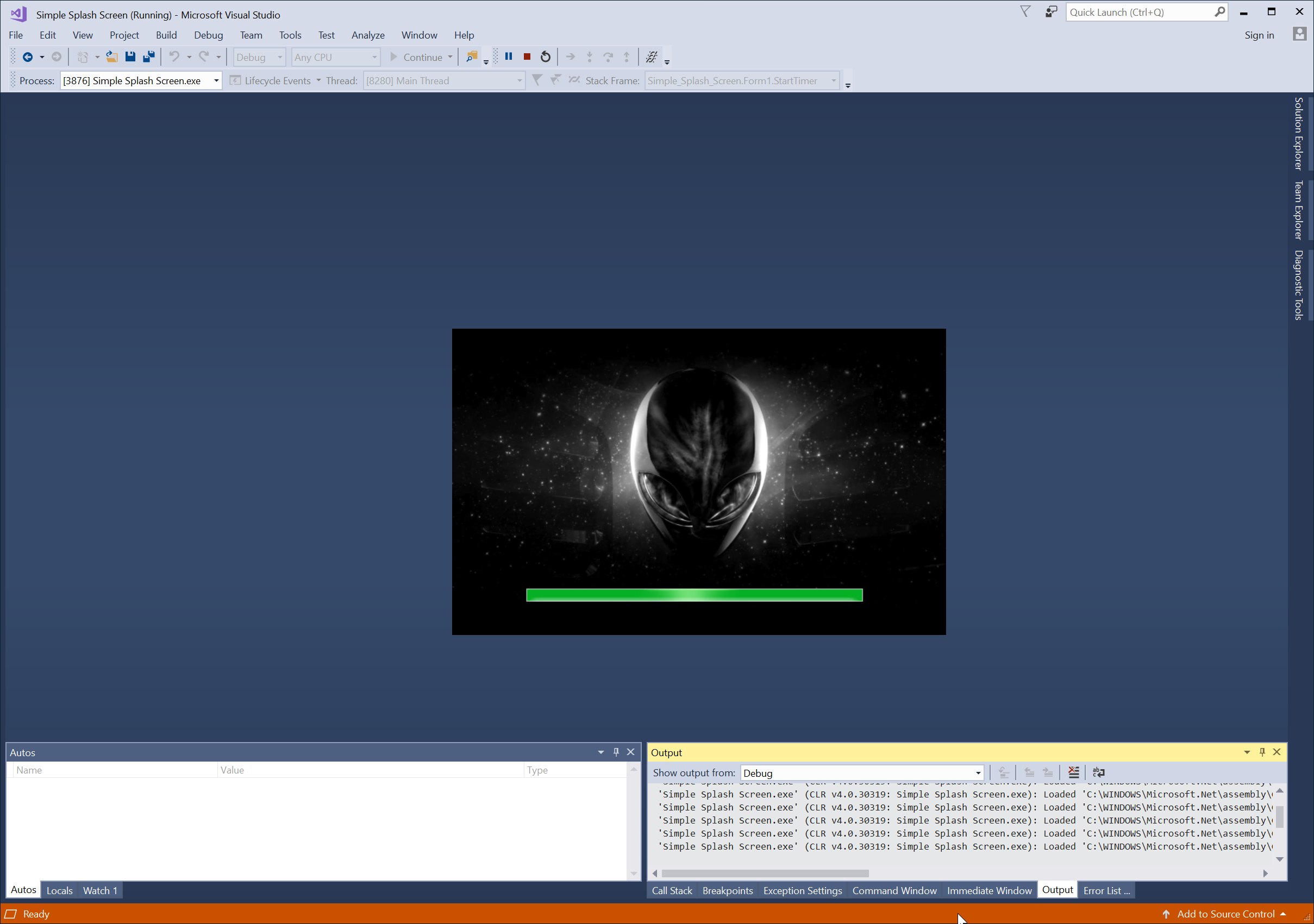
There are 2 common methods of implementing splash screens and will find the right way: Using Timers (the bad) Using a Launcher Theme (The Right way) Using timer (Our 1st Method) into your activity.

Top 196 + React native animated splash screen
Here are few tips that can help you to master the launch screen design of the app. a. Manage Splash Screen Size. It Matters. To get the best spalsh screen for mobile app, the key is to create right screen size. While Google offers general info for launch screen size, Apple provides a set of static images for all iOS devices.

image UWP doesn't use best scaled Splash Screen Stack Overflow
7 Best Practices for Creating an Effective Splash Screen. The first thing to take into consideration before designing the splash screen is the time limit. The splash screen should be very quick, up to 3 seconds. If you expect users to use your app regularly (several times a day), ideally your splash screen should last up to 1 second.

25 Best Splash Screen Examples for Mobile Apps
Creating a splash screen in Justinmind is super simple. When you download Justinmind and start a new prototype, you have at your disposal a treasure trove of awesome pre-built UI widgets. Using a default mobile screen, you can just drag an image widget and a text widget onto your canvas in the desired position.

Splash Screen Motion by Lalit Logo Designer for theosm™ on Dribbble
Splash Screen. 3,557 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Visarium Team. 139. 4.7k. Vladislav Grigorenko. 16.

C Tutorial Splash Screen Youtube Splash Screen Splash Tutorial Images
Oxo Softworks Stainless Steel Splatter Screen. Amazon. View On Amazon $23 View On Target $23 View On Wayfair $23. We love OXO's straightforward and easy-to-use kitchen tools, and this splatter.

How to Design an Splash Screen that Delights Your Users
1. Splash screens may be an innocuous part of the user experience. It's just a launch screen, there's not much to it. But first impressions count and the devil is in the details. Before you do, let's take a closer look at splash screens, and 10 inspiring examples to get you started.

Splash Screens on Behance Drawing Cartoon Characters, Cartoon Drawings
Keep users occupied during startup. Welcome users and set the stage for their in-app experience. Best practices for designing a splash screen. Make it as short as possible. Keep simple but memorable. Reduce wait time anxiety. Add an element of surprise and delight. Design unforgettable splash screens.

Splash Screen Splash screen, App design inspiration, Baby logo design
This "fence" screen consists of three connected 9 x 10.25-inch carbon-steel panels that can surround any immediate work area to contain splatters and spills while allowing full access. Online reviewers praise the tri-fold design of the splatter guard, which folds up neatly and is small enough to stash in a drawer.

The 25+ best Splash screen ideas on Pinterest Splash app, UX/UI
Best Overall: Oxo Softworks Stainless Steel Splatter Screen at Amazon ($23) Jump to Review. Best Folding: Williams Sonoma Silicone Splatter Screen at Williams-Sonoma ($29) Jump to Review. Best Budget: BitimexHome BitMexHome Splatter Screen Set at Amazon ($22) Jump to Review.

What Is An App Splash Screen How Should I Design One? lupon.gov.ph
Dimensions (L x W x H): 67 x 67 inches. Ages: 3-9 years. Material: BPA- and phthalate-free PVC. If you want a fun pad that your kiddos can grow into, this Growsland is a great option. The 67-inch.

Splash screens Designing a experience users adore Inside
Download and use 40,000+ Splash Screen stock photos for free. Thousands of new images every day Completely Free to Use High-quality videos and images from Pexels

Splash Screen Android Studio Splash Screen Tutorial Best Approach
Designs. Hotpot makes it easy to create splash screens for iOS, Android, Windows, Unity, PhoneGap, and other mobile apps. Customize handcrafted templates, or make fresh graphics from scratch. Our intuitive drag-n-drop editor lets you upload images and customize styles in minutes, so you can spend less time on graphics and more time on code.

Android/iOS App Splash Screen Best Practices and Design Tips
For instructions, see Migrate your existing splash screen implementation to Android 12. Starting in Android 12, the SplashScreen API lets apps launch with animation, including an into-app motion at launch, a splash screen showing your app icon, and a transition to your app itself. A SplashScreen is a Window and therefore covers an Activity.

Splash Screen by Krishnajith on Dribbble
Making Use of the Full Screen. SmokeT by Tedd Arcuri. Splash page by Timothy Giblin. Splash Screen Animation by Hitesh Sahu. Classic Solutions. Splash Screen by Adam Blum. Play On by Nirajan. My Splash by Williams. Animated Splash Screen by Dmytro Lvivsky.

Android/iOS App Splash Screen Best Practices and Design Tips
The perfect splash screen. So remember: Keep it simple with a short, elegant animation to present your app. Always remember the 3-second rule. And if you go over, show a loading indicator. Load the absolute minimum data from the server, but making sure you have all the info needed to show the next screen immediately.